The Nuptial SXA Experiment - Part 1 (Introduction)

Introduction
As a first hands-on experience with SXA at NishTech, we chose to implement one of the Development Tests we have in-house. It's not an exercise specific to SXA nor Sitecore, but it can certainly be implemented with these tools.
The use case we are going to implement has some specific functional and non-functional requirements, but it is overall quite simple, with only two pages and four dynamic (editable) components.
But what appeared to be a straight-forward task at first glance, proved to be an interesting SXA challenge.
Non-Functional Requirements...
From the test, this is how non-functional requirements are specified:
- The implementation will be based on a bootstrap template called Nuptial (found at the zip “Nupitalmaster.zip”)
- The implementation can be done using one of the two approaches (the second is obviously where we lie):
- Using native .NET MVC with the ORM of your choice: Custom, Entity, NHibernate, DataObjects, etc;
- Using any .NET-based CMS. If you pick this option and it supports MVC, please give priority to the MVC implementation;
- Should use:
- .NET Framework 4.6.2 or .NET Core
- SQL Server
...Applying to SXA...
The last two bullets give the excuse we needed to risk this experiment with Sitecore, and if it can be done with Sitecore it should be doable with SXA, right. Why not?
It's the very first bullet, however, that reflects the biggest challenge of using SXA for this mission: The HTML layout, a Bootstrap-compatible template, is already implemented. Having it done means we should respect its CSS, JS, and markups for the pages to render properly.
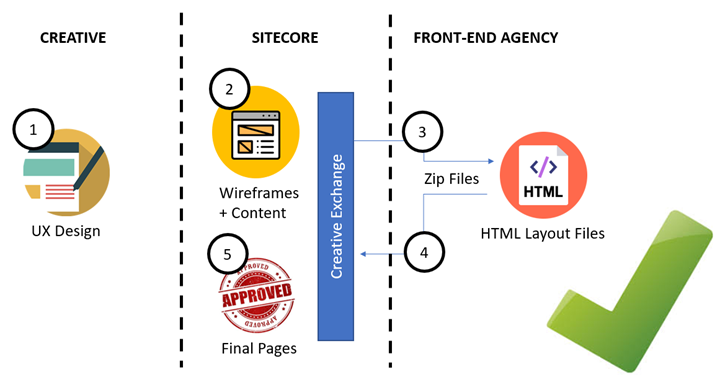
But if you look to the "normal" implementation flow of SXA, here is what you will see:

The sequence is:
- Define UX
- (Using SXA) Build Wireframes
- (Using SXA) Enter Content
- (Using SXA's Creative Exchange) Build Themes
You build Wireframes (2) using SXA OOTB components, creating pages with proper content, putting texts and images in place (3). Until now it is only wireframes, we are not taking care of the final layout. Then you will build the final themes (4), using SXA's Creative Exchange to export and import themes into zip files. Creative agencies with no required Sitecore skills, can unzip that file to work out with the CSS and JS files, then zip it up again and send it back.
So this sequence is good:

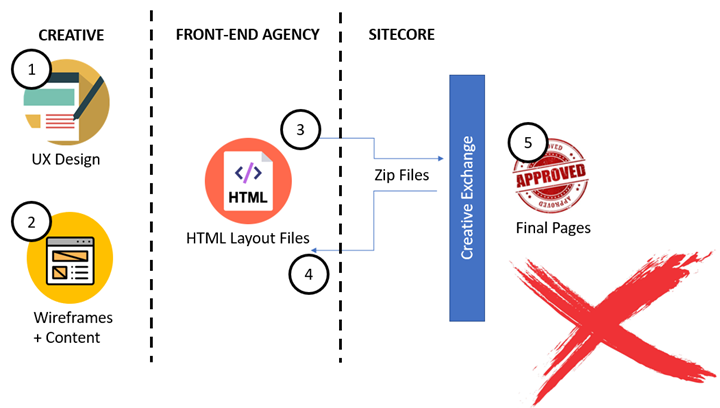
But this one is not:

There are also some limitations to what the agency can do with the markups (source: SXA official documentation)
Front-ends can:
- Add and modify images and files within the Media Library folder.
- Add classes on nodes that have: <!—- add your css classes here →">
- Change images in renderings
Front-ends cannot (will not be imported back to the system and can damage your site):
- Change anything at the HTML structure
- Delete existing CSS classes
- Update text content
- Change base theme folders
...and a sad conclusion
“You’re not supposed to do this way”
Out of the box, you simply can't make SXA adapt to a certain predefined markup.
For the lack of a better wording, apparently, our First Non-functional Requirement is not supported by SXA's "happy implementation path", using Creative Exchange (or not). Out of the box, you simply can't make SXA adapt to a certain predefined markup. Instead, you should start with the markup that SXA gives, and make it look how it should by modifying CSS files.
Should we abort the Experiment?
At this point, given all the constraints and limitations described above, we seriously considered aborting our experiment. But we decided to continue...
Reasons to continue
- Our "project" does not have "budget" to a Front-end developer (doing "the right way");
- Our "project" has a "strong Sitecore team" (myself);
- The experiment is plenty doable with Sitecore, and thus it would be good to try with SXA;
- Having a pre-defined markup is a pretty common scenario, which potentially makes this an interesting experiment.
A few scenarios where this flow would apply
- Front-end agency is hired to implemented static HTML directly from high-defined wireframes or static creatives;
- A legacy system is being re-platformed and the markup should not be modified;
- A layout template is purchased from a commercial catalog;
- A free layout template is chosen to be used, Eg: for a non-profit organization
So let's continue!
The next parts of this series of articles will cover the functional requirements, describing the lines of thought that guided our decisions and specifying the steps followed during the execution. Being an experiment, not all architectural decisions are appropriate for real-life scenarios, and some of them can be taken as wrong decisions. Exactly because of the experimental characteristics of this exercise, we are not only concerned to be very descriptive to make things understandable, but equally interested in your inputs.
The Nuptial Theme

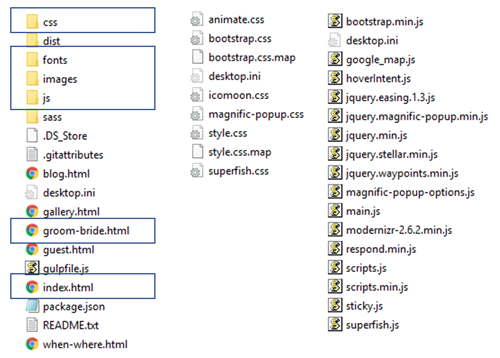
In terms of files, it is also not a big deal. Everything boils down to:
- A bunch of *.html files, with all markup necessary
- CSS files, including Bootstap, Icon fonts, custom (style.css), among others
- Javascript files, again some Bootstrap, jQuery, custom (main.js), and others

And of course, some beautiful pictures from Groom & Bride

Base Markup
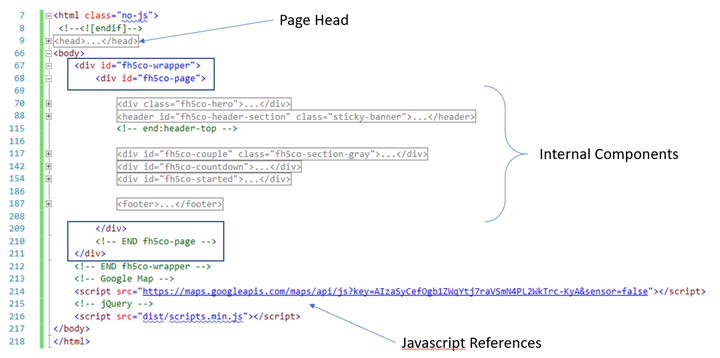
A look at the page skeleton brings up some of the challenges that we are going to face. We have Page <head> at the top, some scripts at the bottom. We have a couple opening DIV's and their custom IDs, which is something that SXA does not support OOTB. Inside those DIVs we have everything else that makes the website looks like it should. Respecting these IDs, wrapper DIVs and markups is critical for the pages to render correctly.

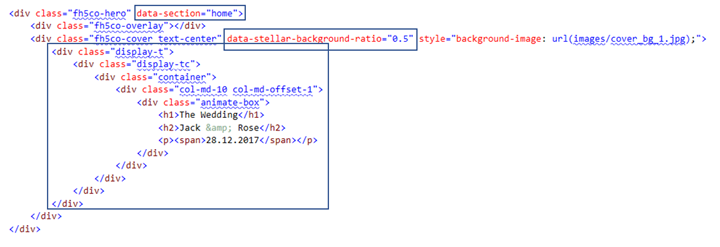
Here we have an expanded look at the markup of the Hero Banner component. Again, we have some custom attributes at some DIVs, classes, hardcoded styles, an empty DIV, as well as a very peculiar arrange of internal DIVs. Unfortunately, none of the Components at the SXA Toolbar supports that kind of things, even when you play with Rendering Variants. Cases like that will require either to customize existent SXA Components or create totally new ones.

In the next article, we are going to implement our Milestone 1, including the whole setup and basic structure, we are going to implement the Homepage. For now, it will be composed by static HTML blocks, not very good in terms of Content Edition Experience, but functional.
